티스토리 뷰

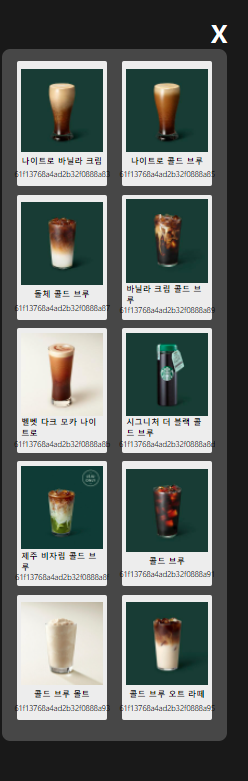
화면에 이미지와 이름을 가져왔다.
독커가 아닌 따로 서버를 열어서 실행시켰다.
// 프론트엔드, menu.js 메뉴데이터 얻어서 카드 만든다
const getCoffee = async () => {
axios.get("http://localhost:3000/starbucks").then((req) => {
const data = req.data; // 배열
for(let i = 0; i < data.length; i++){
createMenuCard(data[i]); // 카드 만드는 함수
}
});
}req.data를 얻어서 카드에 인자로 넣어준다.
백엔드 index.js
import express from "express";
import swaggerUi from "swagger-ui-express";
import swaggerJsdoc from "swagger-jsdoc";
import dotenv from "dotenv";
import mongoose from "mongoose";
import cors from "cors";
import { options } from "./swagger/config.js";
import { TokenController } from "./controllers/token_controller.js";
import { UsersController } from "./controllers/users_controller.js";
import { StarbucksController } from "./controllers/starbucks_controller.js";
const app = express();
app.use(express.json());
app.use(cors());
app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerJsdoc(options)));
dotenv.config();
const tokenController = new TokenController();
app.get("/tokens/phone", tokenController.getToken);
app.post("/tokens/phone", tokenController.postToken);
app.patch("/tokens/phone", tokenController.patchToken);
const usersController = new UsersController();
app.get("/users", usersController.getUsers);
app.post("/users", usersController.postUsers);
const starbucksController = new StarbucksController();
app.get("/starbucks", starbucksController.getStarbucks); // 여기로 받는다.
mongoose.connect("mongodb://my_database:27017/codecamp");
app.listen(3000);StarbucksController 클래스를 보자면
import { Starbucks } from "../models/starbucks.model.js";
export class StarbucksController {
getStarbucks = async (req, res) => {
const result = await Starbucks.find();
res.send(result);
return;
};
}값을 얻어온다.
데이터를 저장하는 곳은 Webcrawler 폴더에 있다.
import puppeteer from "puppeteer";
import mongoose from "mongoose";
import { Starbucks } from "./models/stock.model.js";
mongoose.connect("mongodb://localhost:27017/codecamp");
async function startCrawling() {
const browser = await puppeteer.launch({ headless: false }); //headless: true 로 브라우저 끌수도있음(작동은 하지만 눈에 안보이는상태)
const page = await browser.newPage();
// await page.setViewport({ width: 1280, height: 720 }); // 페이지 크기
await page.goto("https://www.starbucks.co.kr/menu/drink_list.do"); // 브라우저 페이지로 이동
page.waitForTimeout(1000); //페이지 로딩까지 1초 기다림
// let imgArr = [
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/04/[9200000002487]_20210426091745467.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/04/[9200000000479]_20210426091843897.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/04/[9200000002081]_20210415133656839.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/04/[9200000000487]_20210430112319040.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/03/[9200000003509]_20210322093452399.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/08/[9200000003661]_20210819094346176.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2020/09/[9200000002672]_20200921171223898.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/04/[9200000000038]_20210430113202458.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/02/[9200000001636]_20210225093600536.jpg",
// "https://image.istarbucks.co.kr/upload/store/skuimg/2021/04/[9200000003285]_20210416154437069.jpg"
// ]
for (let i = 1; i < 11; i++) {
page.waitForTimeout(1000); //페이지 로딩까지 1초 기다림
const name = await page.$eval(
`#container > div.content > div.product_result_wrap.product_result_wrap01 > div > dl > dd:nth-child(2) > div.product_list > dl > dd:nth-child(2) > ul > li:nth-child(${i}) > dl > dd`,
(el) => el.textContent
);
//getAttribute를 쓰면 src부분만 추출 가능하다.
const img = await page.$eval(
`#container > div.content > div.product_result_wrap.product_result_wrap01 > div > dl > dd:nth-child(2) > div.product_list > dl > dd:nth-child(2) > ul > li:nth-child(${i}) > dl > dt > a > img`,
(el) => el.getAttribute('src')
);
const starbucks = new Starbucks({
name: name,
// img: imgArr[i-1]
img: img
});
await starbucks.save();
}
await browser.close(); // 브라우저 종료
// console.log(stage)
// console.log(location)
}
startCrawling();처음에 src를 얻어오지 못해서 손으로 직접 썼다. 후에 잘 넣었다.
name, img 형태로 바꾸고 저장했다.
'개발자 > 미니프로젝트 rest-api' 카테고리의 다른 글
| 7. 백엔드 mvc 패턴으로 리팩토링 (0) | 2022.01.28 |
|---|---|
| 5. 프론트에 회원가입버튼 알아보기 (0) | 2022.01.26 |
| 4. 프론트에서 토큰 입력해서 인증완료 하기 (0) | 2022.01.26 |
| 3. 프론트에서 휴대폰 번호를 백엔드로 보내기 (0) | 2022.01.25 |
| 2. 프론트 안에서 회원가입정보 axios활용해서 백엔드로 보내기 (0) | 2022.01.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Callback
- yarn
- 도커
- axios
- elasticsearch
- NPM
- 백틱
- 독커
- error
- arrowfunction
- Console
- Rest
- js
- 콜백
- postman
- docker
- Playground
- GraphQL
- arrow
- typeorm
- 코딩습관
- 호이스팅
- Spread
- function
- 명령어
- 에러
- 코드캠프
- 프로그래머스
- nodemon
- 공부법
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
